Tourist.js простая библиотека для создания экскурсии на вашей странице сайта. Это лучше подходит для сложных, более одной страницы приложения, чем веб-сайтов. Наша главная требованием была возможность управлять интерфейсом для каждого шага. Например, вы хотите чтобы посетители сделали ваше задание точно шаг на шаг, этот плагин для вас.
Установка:
Сначала Скачать Коды: Здесь.
Потом вставляем tourist.js и tourist.css в теге <head> </head>
<script src="tourist.js"></script>
<!-- Optional! -->
<link rel="stylesheet" href="tourist.css" type="text/css" media="screen">
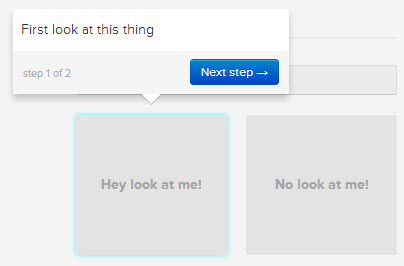
Пример 1:
EXAMPLE
Hey look at me!
No look at me!
var steps = [{
content: '<p>First look at this thing</p>',
highlightTarget: true,
nextButton: true,
target: $('#thing1'),
my: 'bottom center',
at: 'top center'
}, {
content: '<p>And then at this thing</p>',
highlightTarget: true,
nextButton: true,
target: $('#thing2'),
my: 'bottom center',
at: 'top center'
}]
var tour = new Tourist.Tour({
steps: steps,
tipClass: 'Bootstrap',
tipOptions:{ showEffect: 'slidein' }
});
tour.start();Powerful
Tourist was designed for complex apps rather than websites. It's easy to:
- control the interface for each step
- move to the next step only after the user completes a specific task
Just use the
setup() and teardown() functions in your step options.EXAMPLE
// We'll control this view with the tour
var view = new KittenView($('.kittens'));
var steps = [{
// Step 1
content:
'<p>Check out these kittens! Aren\'t they cute!?</p>'+
'<p class="action">'+
' Click your favorite to move to the next step.'+
'</p>',
highlightTarget: true,
my: 'bottom center',
at: 'top center',
target: $('.kittens'),
setup: function(tour, options){
// We can control the view passed in via stepOptions
options.view.reset();
options.view.bind('select', this.onSelectKitten)
options.view.enable();
},
teardown: function(tour, options){
// Disallow more kitten selection
options.view.disable();
options.view.unbind('select', this.onSelectKitten);
},
// a function name in bind allows you to reference
// it with `this` in setup and teardown
bind: ['onSelectKitten'],
onSelectKitten: function(tour, options, view, kitten){
// User clicks a kitten, we move to the next step
tour.next();
}
}, {
// Step 2
content:
'<p>Obviously you\'ve chosen the best one!</p>'+
'<p>'+
' Notice you cannot choose the other kitten.'+
' In the next step, you will be able to.'+
'</p>',
highlightTarget: true,
nextButton: true,
my: 'bottom center',
at: 'top center',
setup: function(tour, options){
// we can contextually modify the step's configuraton.
// Whatever returned here will override the initial
// values. Here we point to the user's kitten.
return { target: options.view.getSelected() };
},
teardown: function(tour, options){
// Enable so the user click kittens after the tour
options.view.enable();
}
}];
var successStep = {
// Final step after a successful run through
content:
'<p>Nice job, this is a success step.</p>'+
'<p>Notice you can now choose either kitten.</p>',
closeButton: true,
nextButton: true,
highlightTarget: true,
my: 'left center',
at: 'right center',
target: $('.kittens')
}
var tour = new Tourist.Tour({
successStep: successStep,
tipClass: 'Bootstrap',
tipOptions:{ showEffect: 'slidein' },
steps: steps,
stepOptions:{
// pass in the view so the tour steps can use it
view: view
}
});
tour.start();ABOUTME
Привет! Я студентка из Вьетнама, я учусь в МГТУ им Баумана, мне нужна работа но времени мало, я нашла такие заработки в интернете, и решила поделиться с вами. Подпишитесь и расскажите друзьям. Спасибо!







0 коммент.:
Отправить комментарий